(Prototype team page) |
|||
| Line 1: | Line 1: | ||
| − | {{Hong_Kong_UCCKE}} | + | {{Hong_Kong_UCCKE/header|Attributions}} |
| − | <html> | + | <html lang="en"> |
| + | <div class="content" data-spy="scroll" data-target="#toc" id="findthis"> | ||
| + | <div class="aboutuccke"> | ||
| + | <div class="container"> | ||
| + | <div class="row"><div class="col-md-8"> | ||
| + | <h3 class="sectiontitle">Lorem ipsum dolor sit amet</h3> | ||
| + | <div class="divider"></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <br><br><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <ul id="filters" class="clearfix"> | ||
| + | <li><span class="filter active" data-filter=".app, .card, .icon, .logo, .web">All</span></li> | ||
| + | <li><span class="filter" data-filter=".app">App</span></li> | ||
| + | <li><span class="filter" data-filter=".card">Card</span></li> | ||
| + | <li><span class="filter" data-filter=".icon">Icon</span></li> | ||
| + | <li><span class="filter" data-filter=".logo">Logo</span></li> | ||
| + | <li><span class="filter" data-filter=".web">Web</span></li> | ||
| + | </ul> | ||
| − | <div | + | <div id="portfoliolist"> |
| + | <div class="portfolio logo" data-cat="logo"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/5.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Bird Document</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio app" data-cat="app"> |
| − | < | + | <div class="portfolio-wrapper"> |
| − | < | + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/app/1.jpg" alt="" /> |
| − | < | + | <div class="label"> |
| − | + | <div class="label-text"> | |
| − | </div> | + | <a class="text-title">Visual Infography</a> |
| + | <span class="text-category">APP</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="portfolio web" data-cat="web"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/web/4.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Sonor's Design</a> | ||
| + | <span class="text-category">Web design</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio card" data-cat="card"> |
| − | < | + | <div class="portfolio-wrapper"> |
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/card/1.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Typography Company</a> | ||
| + | <span class="text-category">Business card</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div class="portfolio app" data-cat="app"> |
| − | < | + | <div class="portfolio-wrapper"> |
| − | < | + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/app/3.jpg" alt="" /> |
| − | + | <div class="label"> | |
| − | < | + | <div class="label-text"> |
| − | < | + | <a class="text-title">Weatherette</a> |
| − | < | + | <span class="text-category">APP</span> |
| − | < | + | </div> |
| − | + | <div class="label-bg"></div> | |
| − | < | + | </div> |
| − | + | </div> | |
| − | </ | + | </div> |
| − | </div> | + | |
| + | <div class="portfolio card" data-cat="card"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/card/4.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">BMF</a> | ||
| + | <span class="text-category">Business card</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio card" data-cat="card"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/card/5.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Techlion</a> | ||
| + | <span class="text-category">Business card</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio logo" data-cat="logo"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/1.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">KittyPic</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio app" data-cat="app"> |
| − | < | + | <div class="portfolio-wrapper"> |
| − | < | + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/app/2.jpg" alt="" /> |
| − | </div> | + | <div class="label"> |
| − | </div> | + | <div class="label-text"> |
| + | <a class="text-title">Graph Plotting</a> | ||
| + | <span class="text-category">APP</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="portfolio card" data-cat="card"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/card/2.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">QR Quick Response</a> | ||
| + | <span class="text-category">Business card</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio logo" data-cat="logo"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/6.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Mobi Sock</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div class="portfolio logo" data-cat="logo"> |
| − | < | + | <div class="portfolio-wrapper"> |
| − | < | + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/7.jpg" alt="" /> |
| − | + | <div class="label"> | |
| − | < | + | <div class="label-text"> |
| − | < | + | <a class="text-title">Village Community Church</a> |
| − | < | + | <span class="text-category">Logo</span> |
| − | </ | + | </div> |
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | </div> | + | <div class="portfolio icon" data-cat="icon"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/icon/4.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Domino's Pizza</a> | ||
| + | <span class="text-category">Icon</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio web" data-cat="web"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/web/3.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Backend Admin</a> | ||
| + | <span class="text-category">Web design</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | <div class=" | + | <div class="portfolio icon" data-cat="icon"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/icon/1.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Instagram</a> | ||
| + | <span class="text-category">Icon</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div class="portfolio web" data-cat="web"> |
| − | < | + | <div class="portfolio-wrapper"> |
| − | < | + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/web/2.jpg" alt="" /> |
| − | < | + | <div class="label"> |
| − | < | + | <div class="label-text"> |
| − | + | <a class="text-title">Student Guide</a> | |
| − | < | + | <span class="text-category">Web design</span> |
| − | + | </div> | |
| − | < | + | <div class="label-bg"></div> |
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | </ | + | <div class="portfolio icon" data-cat="icon"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/icon/2.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Scoccer</a> | ||
| + | <span class="text-category">Icon</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| − | </div> | + | <div class="portfolio icon" data-cat="icon"> |
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/icon/5.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">3D Map</a> | ||
| + | <span class="text-category">Icon</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="portfolio web" data-cat="web"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/web/1.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Note</a> | ||
| + | <span class="text-category">Web design</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="portfolio logo" data-cat="logo"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/3.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Native Designers</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="portfolio logo" data-cat="logo"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/4.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Bookworm</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="portfolio icon" data-cat="icon"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/icon/3.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Sandwich</a> | ||
| + | <span class="text-category">Icon</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="portfolio card" data-cat="card"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/card/3.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Reality</a> | ||
| + | <span class="text-category">Business card</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="portfolio logo" data-cat="logo"> | ||
| + | <div class="portfolio-wrapper"> | ||
| + | <img src="https://www.queness.com/resources/html/simple-portfolio-page/img/portfolios/logo/2.jpg" alt="" /> | ||
| + | <div class="label"> | ||
| + | <div class="label-text"> | ||
| + | <a class="text-title">Speciallisterne</a> | ||
| + | <span class="text-category">Logo</span> | ||
| + | </div> | ||
| + | <div class="label-bg"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <br><br><br> | ||
| + | |||
| + | |||
| + | |||
| + | <h3 class="sectiontitle" style="clear:both;">Lorem ipsum dolor sit amet</h3> | ||
| + | <div class="divider"></div> | ||
| + | <p style="text-align:left !important;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vel varius libero, a mattis risus. Praesent sit amet ipsum ac odio venenatis consectetur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vel varius libero, a mattis risus. Praesent sit amet ipsum ac odio venenatis consectetur.</p> | ||
</div> | </div> | ||
| + | |||
| + | <div class="col-md-4"> | ||
| + | <script src="https://2017.igem.org/Template:Hong_Kong_UCCKE/tocjs?action=raw&ctype=text/javascript" type="text/javascript"></script> | ||
| + | <nav id="toc"></nav> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
</html> | </html> | ||
| + | {{Hong_Kong_UCCKE/footer}} | ||
Revision as of 11:57, 14 August 2017
Lorem ipsum dolor sit amet
- All
- App
- Card
- Icon
- Logo
- Web

Bird Document
Logo

Sonor's Design
Web design

Typography Company
Business card

Weatherette
APP

BMF
Business card

Techlion
Business card

KittyPic
Logo

Graph Plotting
APP

QR Quick Response
Business card

Mobi Sock
Logo
Domino's Pizza
Icon

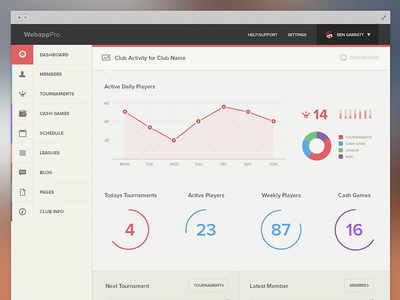
Backend Admin
Web design
Instagram
Icon

Student Guide
Web design
Scoccer
Icon
3D Map
Icon

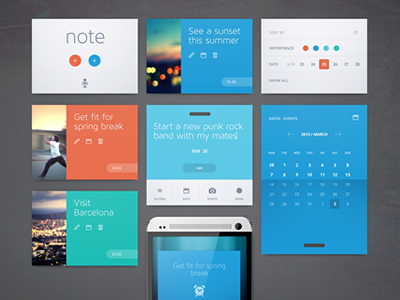
Note
Web design

Native Designers
Logo

Bookworm
Logo
Sandwich
Icon

Reality
Business card

Speciallisterne
Logo
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vel varius libero, a mattis risus. Praesent sit amet ipsum ac odio venenatis consectetur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vel varius libero, a mattis risus. Praesent sit amet ipsum ac odio venenatis consectetur.



