| Line 5: | Line 5: | ||
{{:Team:SUSTech_Shenzhen/templates/page-header-hardware|url= | {{:Team:SUSTech_Shenzhen/templates/page-header-hardware|url= | ||
|size=70px|title=Hardware|subtitle=Create for wisdom of Life}}<!--------icon在page-header的utl参数里设置,参数size是其大小-------------> | |size=70px|title=Hardware|subtitle=Create for wisdom of Life}}<!--------icon在page-header的utl参数里设置,参数size是其大小-------------> | ||
| + | <html> | ||
| + | <head> | ||
| + | <!--link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet"--> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | :root #content > #right > .dose > .dosesingle, | ||
| + | :root #content > #center > .dose > .dosesingle | ||
| + | {display:none !important;}</style> | ||
| + | |||
| + | <!-- Custom styles for this template --> | ||
| + | <link href="https://2017.igem.org/wiki/index.php?title=Team:SUSTech_Shenzhen/themeCss/carousel-css&action=edit" rel="stylesheet"> | ||
| + | </head> | ||
| + | <!-- NAVBAR | ||
| + | ================================================== --> | ||
| + | <body style=""> | ||
| + | <div id="myCarousel" class="carousel slide" data-ride="carousel"> | ||
| + | <!-- Indicators --> | ||
| + | <ol class="carousel-indicators"> | ||
| + | <li data-target="#myCarousel" data-slide-to="0" class=""></li> | ||
| + | <li data-target="#myCarousel" data-slide-to="1" class=""></li> | ||
| + | <li data-target="#myCarousel" data-slide-to="2" class="active"></li> | ||
| + | <li data-target="#myCarousel" data-slide-to="3" class="active"></li> | ||
| + | </ol> | ||
| + | <div class="carousel-inner" role="listbox"> | ||
| + | <div class="item"> | ||
| + | <img class="first-slide" src="https://static.igem.org/mediawiki/2017/4/4f/T--SUSTech_Shenzhen--Microfluidics1overview.jpeg" alt="First slide" > | ||
| + | <div class="container"> | ||
| + | <div class="carousel-caption"> | ||
| + | <h1 style="font-size:54px">Microfluidics</h1> | ||
| + | <p>It is a function to research <i>C. elegans</i> neuron activity and behavioral response </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <img class="second-slide" src="https://static.igem.org/mediawiki/2017/7/7c/T--SUSTech_Shenzhen--Microfluidics2overview.jpeg" alt="Second slide"> | ||
| + | <div class="container"> | ||
| + | <div class="carousel-caption"> | ||
| + | <h1 style="font-size:54px">Pump and microscope </h1> | ||
| + | <p>It is a platform to use microfluidics</p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item active"> | ||
| + | <img class="third-slide" src="https://static.igem.org/mediawiki/2017/5/52/T--SUSTech_Shenzhen--light1.jpeg" alt="Third slide"> | ||
| + | <div class="container"> | ||
| + | <div class="carousel-caption"> | ||
| + | <h1 style="font-size:54px">Collaboration</h1> | ||
| + | <p>Workshop with other iGEM teams allow us to exchange ideas and seek cooperation opportunities</p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item active"> | ||
| + | <img class="fourth-slide" src="https://static.igem.org/mediawiki/2017/2/25/T--SUSTech_Shenzhen--light2.jpeg" alt="Fourth slide"> | ||
| + | <div class="container"> | ||
| + | <div class="carousel-caption"> | ||
| + | <h1 style="font-size:54px">Collaboration</h1> | ||
| + | <p>Workshop with other iGEM teams allow us to exchange ideas and seek cooperation opportunities</p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> | ||
| + | <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> | ||
| + | <span class="sr-only">Previous</span> | ||
| + | </a> | ||
| + | <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> | ||
| + | <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> | ||
| + | <span class="sr-only">Next</span> | ||
| + | </a> | ||
| + | </div><!-- /.carousel --> | ||
| + | |||
| + | <div class="container marketing"> | ||
| + | |||
| + | |||
| + | </div><!-- /.container --> | ||
| + | |||
| + | |||
| + | |||
| + | </body></html> | ||
| + | |||
| + | |||
{{:Team:SUSTech_Shenzhen/main-content-begin}}<!---------内容的样式----------------> | {{:Team:SUSTech_Shenzhen/main-content-begin}}<!---------内容的样式----------------> | ||
<!--------最上端的图片------------------------------------> | <!--------最上端的图片------------------------------------> | ||
<!--------往下直接写内容-----------------> | <!--------往下直接写内容-----------------> | ||
| + | |||
== '''1.''' Microfluidics == | == '''1.''' Microfluidics == | ||
| Line 18: | Line 103: | ||
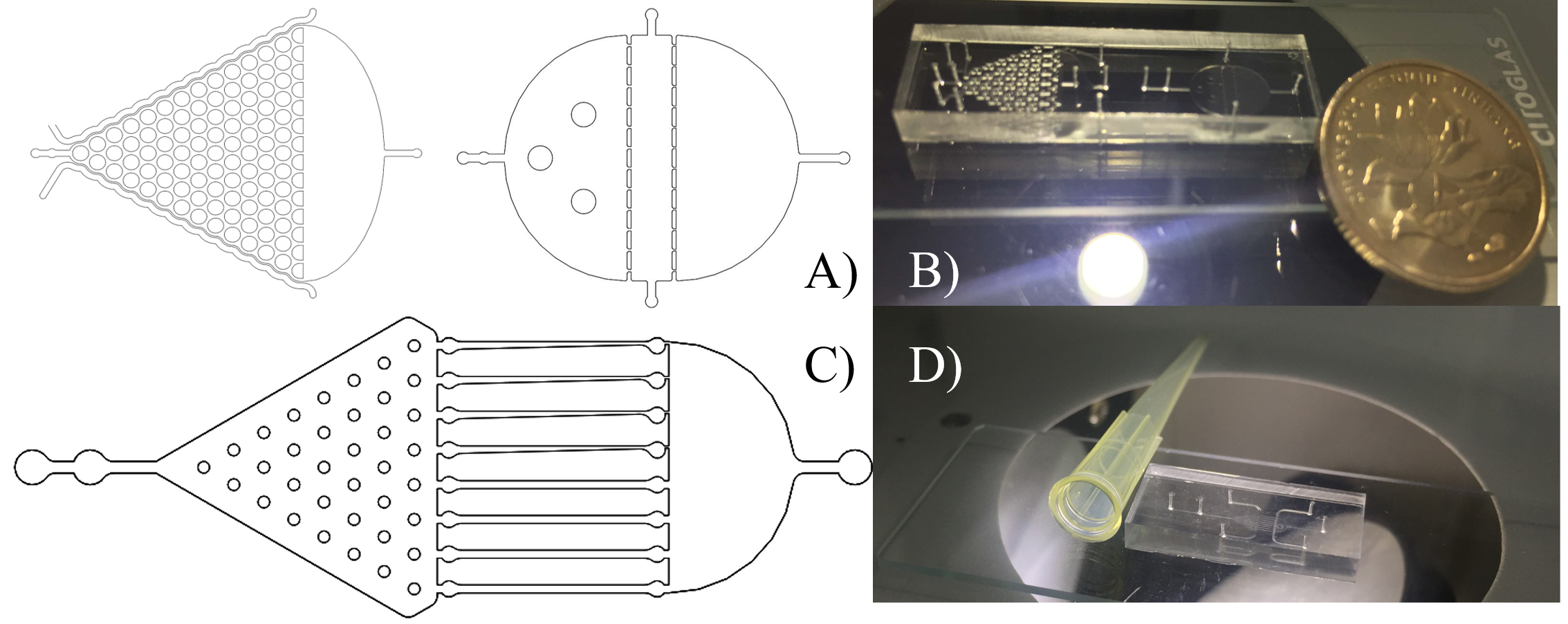
{{SUSTech_Image_Center_fill-width | filename=T--SUSTech_Shenzhen--Microfluidics--fig1overview.png |width=1000px| caption=<B>Fig. 1 The three chips in our experiment. A)</B> The design of the Selection Chip and the Gaussian Chip. <B> B) </B> The product of the Selection Chip and the Gaussian Chip. <B>C) </B> The design of the Immobilization Chip. <B>D) </B> The product of the Immobilization Chip.}} | {{SUSTech_Image_Center_fill-width | filename=T--SUSTech_Shenzhen--Microfluidics--fig1overview.png |width=1000px| caption=<B>Fig. 1 The three chips in our experiment. A)</B> The design of the Selection Chip and the Gaussian Chip. <B> B) </B> The product of the Selection Chip and the Gaussian Chip. <B>C) </B> The design of the Immobilization Chip. <B>D) </B> The product of the Immobilization Chip.}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:57, 28 October 2017
Hardware
Create for wisdom of Life
Contents
1. Microfluidics
In our experiment, we want to research neuron activity and behavioral response to Caenorhabditis elegans under a specific wavelength of light. Thus, we need to choose a clear, efficient and convenient platform to study not only a group of worms but also an individual one.
Microfluidics has a very tiny scale, which is best matched with the size of C. elegans. There is no damaging for worms in Microfluidics. We design three parts of microfluidic chips the Selection Chip to choose appropriate sizes of worms, the Gaussian Plate to prove its olfactory receptor neuron pairs are not affected, and the Immobilization Plate to research the individual behavior and neuron activity. (Fig.1)
Detail in here
2. Play with light in spatio-temporal
Multiple devices of optics are designed and created for the various requirement of experiments. All devices are attempt to modulate the spatio-temporal pattern in a elegant and effective way. Just let us start to play with light.
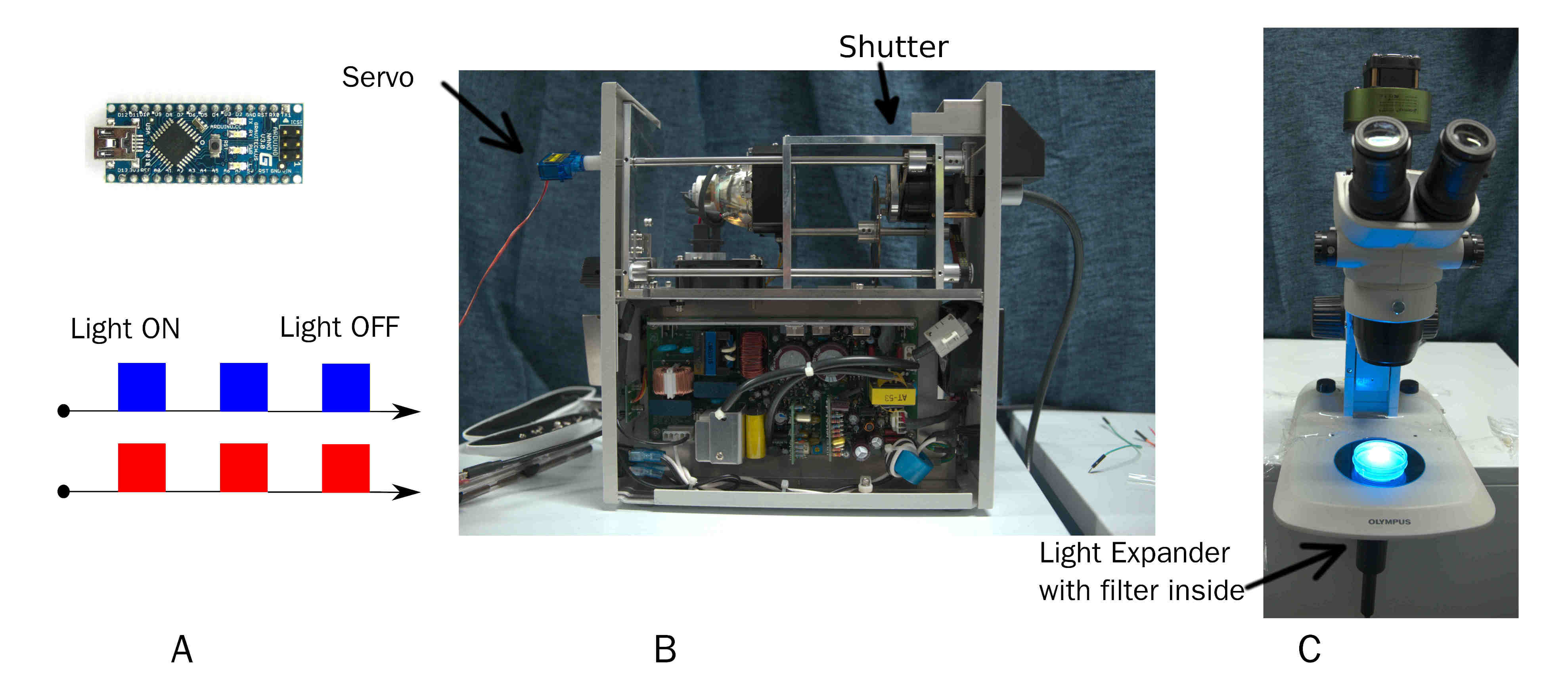
2.1 Device One: Arduino Modulate Mercury Lamp--AMML
A simple and effective device to output pulse of certain wavelength of light. On time and off time of pulse is custom by Arduino. Wavelength of light is changed by replacing filter before beam expander.
2.2 Device Two: Projector Tracker
Here is a more fantastic and powerful tool with a LCD Projector we design.
2.2.1 Basic mechanical and optics
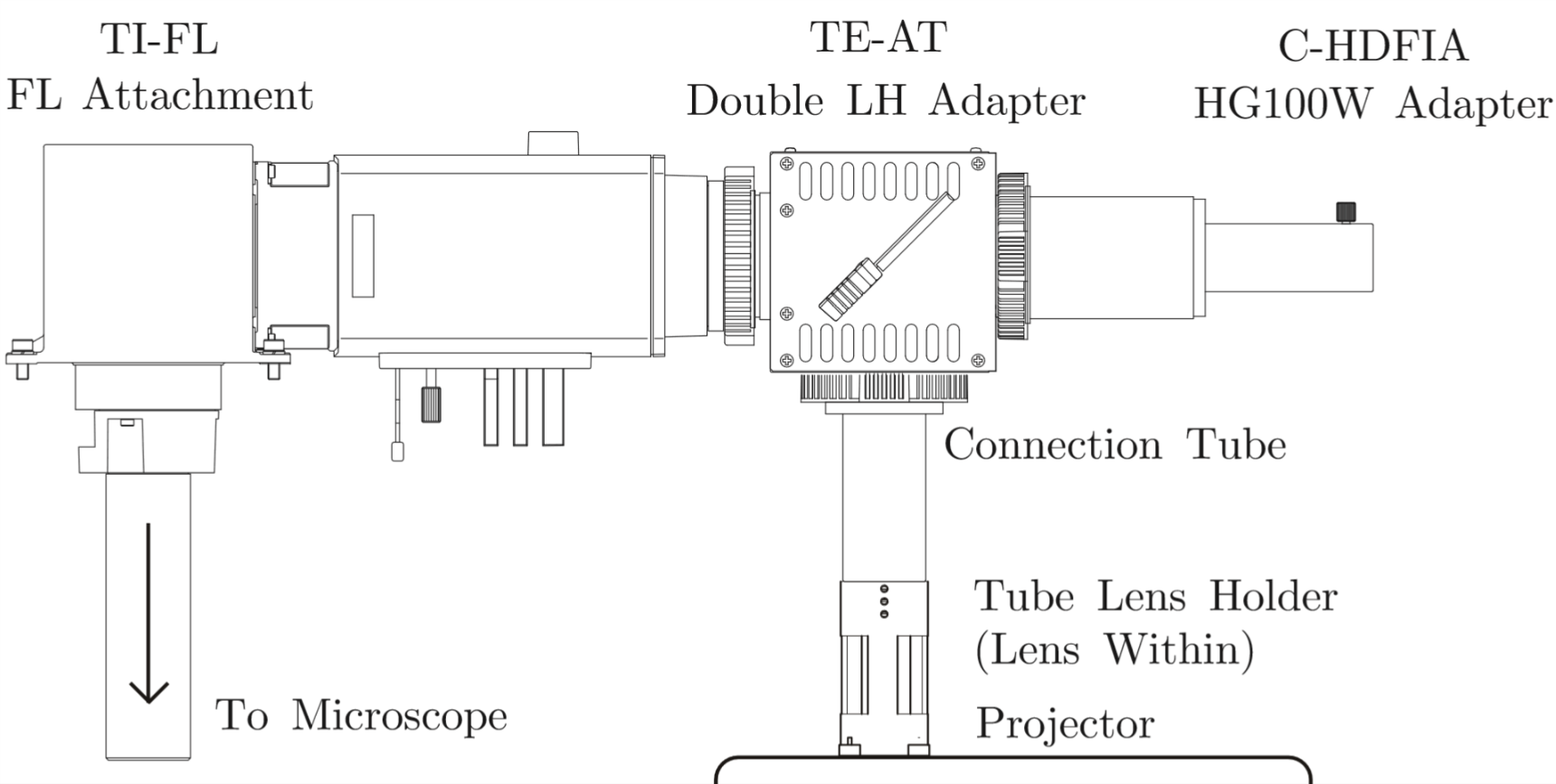
We need 395nm light to activate Calcium indicator protein GEM-GECO by Lumencor LED Illuminator. Then CoChR and Chrimson are activated by blue light and red light from LCD projector. LCD projector and LED Illuminator are merged by a double LH Adapter contained a semi-transparent mirror. Double LH Adapter connect to entrance of light in microscope. So we can use these two light source in the same time.
Protein are sensitive to the wavelength of light, it necessary to purify light of the projector. We buy and replace with new filter Chroma ET480/20X and Chroma ET630/20X, both are fixed inside projector. Di-mirror 89402bs and emission filter 89402m are been installed in Microscope filter wheel.
Template:SUSTech Image Center8
Hi, dear stranger! Nice to see you!!!
2.2.2 Control Software
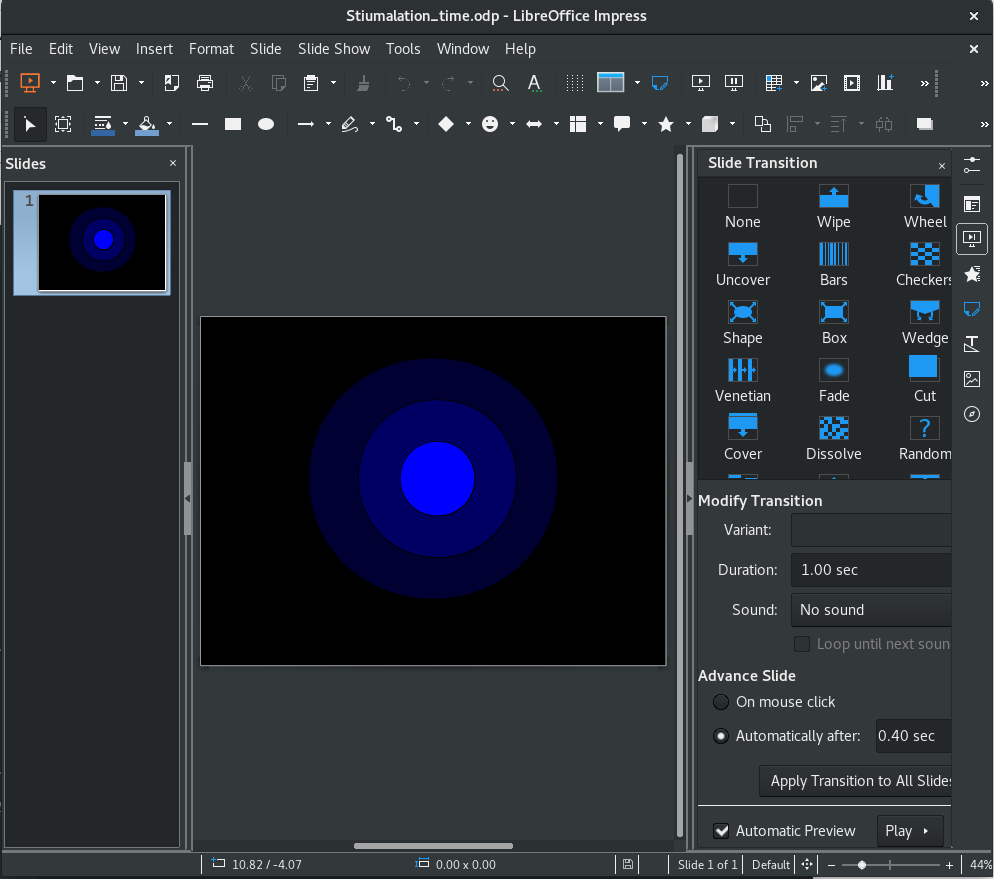
Software is most flexible part. A very easy knack is to use slide(Demo Slide), such as LibreOffice(Test on 5.4.2.2.0+ in Arch Linux) or Microsoft Office. The image and time pattern is stetted in slide, including color, intensity, pulse time etc.
We try develop a more challenged and hackable open source software suit called ColorMapping to track and activate multi C. eleganss or cell independently in one eye-filed. User can modify multi color, intensity, time, locations of light alternately in GUI. ColorMapping can be found in GitHub, which still is developing. ColorMapping contains camera part, projector part, user&calculation part. More detain can be found in GitHub Document and PDF[].