|
|
| Line 16: |
Line 16: |
| | <h2 class="title-conteudo">events and presentations</h2> | | <h2 class="title-conteudo">events and presentations</h2> |
| | | | |
| − |
| + | <div class="conteudo"> |
| − | <style>
| + | <div style="padding:3%"> |
| − | * {box-sizing:border-box}
| + | |
| − | | + | |
| − | /* Slideshow container */
| + | |
| − | .slideshow-container {
| + | |
| − | max-width: 400px;
| + | |
| − | position: relative;
| + | |
| − | margin: auto;
| + | |
| − | }
| + | |
| − | | + | |
| − | .mySlides {
| + | |
| − | display: none;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* Next & previous buttons */
| + | |
| − | .prev, .next {
| + | |
| − | cursor: pointer;
| + | |
| − | position: absolute;
| + | |
| − | top: 50%;
| + | |
| − | width: auto;
| + | |
| − | margin-top: -22px;
| + | |
| − | padding: 16px;
| + | |
| − | color: black;
| + | |
| − | font-weight: bold;
| + | |
| − | font-size: 18px;
| + | |
| − | transition: 0.6s ease;
| + | |
| − | border-radius: 0 3px 3px 0;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* Position the "next button" to the right */
| + | |
| − | .next {
| + | |
| − | right: 0;
| + | |
| − | border-radius: 3px 0 0 3px;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* On hover, add a black background color with a little bit see-through */
| + | |
| − | .prev:hover, .next:hover {
| + | |
| − | background-color: rgba(0.68,0.68,0.68,0.68);
| + | |
| − | }
| + | |
| − | | + | |
| − | /* Caption text */
| + | |
| − | .text {
| + | |
| − | color: #4F94CD;
| + | |
| − | font-size: 18px;
| + | |
| − | padding: 10px 14px;
| + | |
| − | position: absolute;
| + | |
| − | bottom: 8px;
| + | |
| − | width: 100%;
| + | |
| − | text-align: center;
| + | |
| − | background-color: white;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* Number text (1/3 etc) */
| + | |
| − | .numbertext {
| + | |
| − | color: #4F94CD;
| + | |
| − | font-size: 12px;
| + | |
| − | padding: 8px 12px;
| + | |
| − | position: absolute;
| + | |
| − | top: 0;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* The dots/bullets/indicators */
| + | |
| − | .dot {
| + | |
| − | cursor:pointer;
| + | |
| − | height: 15px;
| + | |
| − | width: 15px;
| + | |
| − | margin: 0 2px;
| + | |
| − | background-color: #ccc;
| + | |
| − | border-radius: 50%;
| + | |
| − | display: inline-block;
| + | |
| − | transition: background-color 0.6s ease;
| + | |
| − | }
| + | |
| − | | + | |
| − | .active, .dot:hover {
| + | |
| − | background-color: #717171;
| + | |
| − | }
| + | |
| − | | + | |
| − | /* Fading animation */
| + | |
| − | .fade {
| + | |
| − | -webkit-animation-name: fade;
| + | |
| − | -webkit-animation-duration: 1.5s;
| + | |
| − | animation-name: fade;
| + | |
| − | animation-duration: 1.5s;
| + | |
| − | }
| + | |
| − | | + | |
| − | @-webkit-keyframes fade {
| + | |
| − | from {opacity: .4}
| + | |
| − | to {opacity: 1}
| + | |
| − | }
| + | |
| − | | + | |
| − | @keyframes fade {
| + | |
| − | from {opacity: .4}
| + | |
| − | to {opacity: 1}
| + | |
| − | }
| + | |
| − | </style>
| + | |
| − | | + | |
| − | <div class="slideshow-container"> | + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">1 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/8/80/T--AQA_Unesp--BiotecShow.jpeg" style=" margin: auto; width:400px; height:300px;">
| + | |
| − | <div class="text">BiotecShow</div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">2 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/6/6f/T--AQA_Unesp--HealthFair.jpeg" style="margin: auto; width:400px; height:300px;">
| + | |
| − | <div class="text">Health Fair</div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">3 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/c/c7/T--AQA_Unesp--SummerCourseMATLAB.png" style="margin: auto; width:400px; height:300px;">
| + | |
| − | <div class="text">Summer Course in MATLAB</div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">3 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/c/c7/T--AQA_Unesp--SummerCourseMATLAB.png" style="margin: auto; width:800px; height:600px;">
| + | |
| − | <div class="text">Summer Course in MATLAB</div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">4 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/9/93/T--AQA_Unesp--TalkProgramminglife-syntheticbiologyandiGEM.png" style="margin: auto; width:800px; height:600px;">
| + | |
| − | <div class="text">Summer Course in MATLAB</div>
| + | |
| − | </div>
| + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">5 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/c/c7/T--AQA_Unesp--SummerCourseMATLAB.png" style="margin: auto; width:800px; height:600px;">
| + | |
| − | <div class="text">Summer Course in MATLAB</div>
| + | |
| − | </div>
| + | |
| − | <div class="mySlides fade">
| + | |
| − | <div class="numbertext">6 / 6</div>
| + | |
| − | <img src="https://static.igem.org/mediawiki/2017/c/c7/T--AQA_Unesp--SummerCourseMATLAB.png" style="margin: auto; width:800px; height:600px;">
| + | |
| − | <div class="text">Summer Course in MATLAB</div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | <a class="prev" onclick="plusSlides(-1)">❮</a>
| + | |
| − | <a class="next" onclick="plusSlides(1)">❯</a>
| + | |
| − | </div>
| + | |
| − | <br>
| + | |
| − | | + | |
| − | <div style="text-align:center">
| + | |
| − | <span class="dot" onclick="currentSlide(1)"></span>
| + | |
| − | <span class="dot" onclick="currentSlide(2)"></span>
| + | |
| − | <span class="dot" onclick="currentSlide(3)"></span>
| + | |
| − | <span class="dot" onclick="currentSlide(4)"></span>
| + | |
| − | <span class="dot" onclick="currentSlide(5)"></span>
| + | |
| − | <span class="dot" onclick="currentSlide(6)"></span>
| + | |
| − | </div>
| + | |
| | | | |
| | <script> | | <script> |
| − | var slideIndex = 1;
| + | #conteudo-left{ |
| − | showSlides(slideIndex);
| + | /*Novamente definimos a largura da div*/ |
| − | | + | |
| − | function plusSlides(n) {
| + | width:500px; |
| − | showSlides(slideIndex += n);
| + | /* altura da div */ |
| − | }
| + | height:300px; |
| − | | + | /* O atributo Float é utilizado para fazermos o nosso bloco(div) literalmente flutue e se posicione onde queremos na página, quando escolhemos left, dizemos que esse bloco irá se posicionar na parte esquerda da página */ |
| − | function currentSlide(n) {
| + | float:left; |
| − | showSlides(slideIndex = n);
| + | /* Cor de fundo da div */ |
| − | }
| + | background-color:#FF0; |
| − | | + | } |
| − | function showSlides(n) {
| + | #conteudo-right{ |
| − | var i;
| + | /*Novamente definimos a largura da div*/ |
| − | var slides = document.getElementsByClassName("mySlides");
| + | width:500px; |
| − | var dots = document.getElementsByClassName("dot");
| + | /* altura da div */ |
| − | if (n > slides.length) {slideIndex = 1}
| + | height:400px; |
| − | if (n < 1) {slideIndex = slides.length}
| + | /* Pode parecer meio estranho usarmos o mesmo atributo left para o bloco em que queremos posicionar na direita, mas como sabemos, o CSS é um estilo em cascata, nossa div conteúdo definimos a largura de 1000px e na conteudo-left 500px, |
| − | for (i = 0; i < slides.length; i++) {
| + | automaticamente ao definirmos o conteudo-right com 500px e à esquerda também, ele ficou à direita do conteudo-left, pois o máximo que a div filha poderá ter é 1000px, sendo 500+500=1000px */ |
| − | slides[i].style.display = "none";
| + | float:left; |
| − | }
| + | /* Cor de fundo da div */ |
| − | for (i = 0; i < dots.length; i++) {
| + | background-color:#F00; |
| − | dots[i].className = dots[i].className.replace(" active", "");
| + | } |
| − | }
| + | |
| − | slides[slideIndex-1].style.display = "block";
| + | |
| − | dots[slideIndex-1].className += " active";
| + | |
| − | } | + | |
| | </script> | | </script> |
| | | | |
| − | <div class="conteudo">
| |
| − | <div style="padding:3%">
| |
| | | | |
| | | | |
| − | | + | <div id="conteudo-left"> |
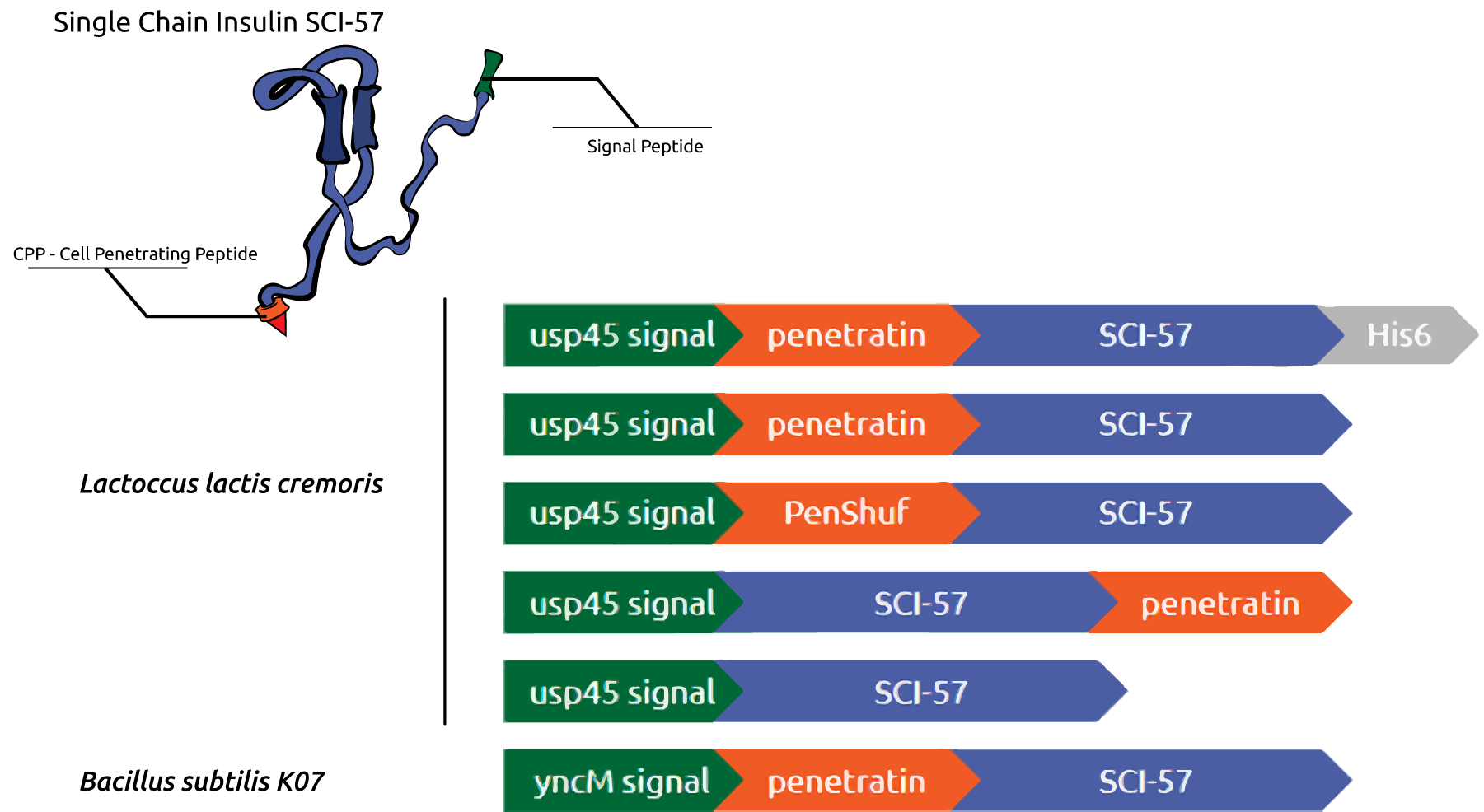
| − | <p id="paragrafo">Clique no botão para mudar o texto</p> | + | <figure><img src="https://static.igem.org/mediawiki/2017/8/85/Aqaunesp-insulins.png" width="700px"></figure> |
| − | | + | </div> |
| − | <button onclick="funcao()">Clique aqui</button> | + | <div id="conteudo-right"> |
| − | | + | |
| − | <script> | + | |
| − | function funcao() {
| + | |
| − | document.getElementById("paragrafo").innerHTML = "Pronto você mudou o texto (y)";
| + | |
| − | }
| + | |
| − | </script>
| + | |
| − | | + | |
| | | | |
| | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tellus sit amet sapien faucibus lacinia. Vestibulum id euismod urna. Suspendisse condimentum nulla vel porta accumsan. Vivamus eleifend nisi a turpis porttitor pretium. Morbi dui tortor, bibendum vitae leo sed, consectetur placerat quam. Fusce sodales aliquam risus, eu interdum magna egestas ut. Fusce ornare vehicula leo sed volutpat. Sed convallis euismod tortor nec mollis. | | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tellus sit amet sapien faucibus lacinia. Vestibulum id euismod urna. Suspendisse condimentum nulla vel porta accumsan. Vivamus eleifend nisi a turpis porttitor pretium. Morbi dui tortor, bibendum vitae leo sed, consectetur placerat quam. Fusce sodales aliquam risus, eu interdum magna egestas ut. Fusce ornare vehicula leo sed volutpat. Sed convallis euismod tortor nec mollis. |
| | | | |
| − | Maecenas sed magna tempus, volutpat ante ac, lacinia nunc. Nam sit amet purus lobortis, blandit dolor sed, mollis metus. Aliquam blandit at augue et faucibus. Quisque nec elementum orci. Curabitur at dignissim metus. Suspendisse diam orci, ullamcorper at sem quis, vestibulum finibus purus. Praesent sed laoreet ligula. Donec vitae nulla eu lacus condimentum venenatis pellentesque vel orci. Cras dapibus hendrerit dui, non consectetur turpis iaculis ac. Pellentesque sed eros sed tellus eleifend pharetra. Aliquam venenatis vitae erat et porttitor. Aenean sagittis posuere mollis. Praesent quis ligula blandit, euismod mauris et, posuere turpis.
| + | </div> |
| | | | |
| − | Aliquam nec odio et arcu condimentum lacinia. Phasellus eget vestibulum nisi, vel dapibus leo. Curabitur id elit eget orci porttitor tincidunt. Sed metus tellus, ultrices vitae mollis at, egestas quis mi. Curabitur enim ipsum, pretium a lobortis eu, mollis ut lorem. Pellentesque fringilla id diam nec congue. Nulla ut urna imperdiet, tristique lacus id, tempus tortor. Nullam efficitur sodales leo, in fermentum ligula sagittis a. Nam id enim ut quam tempus facilisis. Nunc porta, odio sed egestas feugiat, sapien leo facilisis justo, vel malesuada leo arcu vel nibh. Mauris scelerisque ultricies massa ut venenatis. Morbi lacinia quis lorem non, maximus placerat mauris.
| |
| | | | |
| | </div> | | </div> |