| Line 1: | Line 1: | ||
| − | <html | + | {{Edinburgh_OG}} |
| + | <html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <!-- | |
| + | ================================================== | ||
| + | Slider Section Start | ||
================================================== --> | ================================================== --> | ||
| − | + | <section id="hero-area"> | |
| − | + | <div class="container"> | |
| − | + | <div class="row"> | |
| − | + | <div class="col-md-12 text-center"> | |
| − | + | <div class="block wow fadeInUp" data-wow-delay=".3s"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <!-- Slider --> | |
| − | + | <section class="cd-intro"> | |
| − | + | <h1 class="wow fadeInUp animated cd-headline slide" data-wow-delay=".4s"> | |
| − | + | <span>Antibiotic revolution: a molecular toolkit to re-sensitise </span><br> | |
| + | <span class="cd-words-wrapper"> | ||
| + | <b class="is-visible">Methycillin resistant S.aureus (MRSA)</b> | ||
| + | <b>Vancomycin resistant S.aureus (VRSA)</b> | ||
| + | <b>Klebsiella pneumoniae</b> | ||
| + | <b>Pseudomonas aeruginosa</b> | ||
| + | <b>Enterococcus faecalis/faecium</b> | ||
| + | <b>Acinetobacter baumanii</b> | ||
| + | </span> | ||
| + | </h1> | ||
| + | </section> | ||
| + | <!-- cd-intro --> | ||
| + | <!-- /.slider --> | ||
| + | <h2 class="wow fadeInUp animated" data-wow-delay=".6s"> | ||
| + | Modular molecular toolkit for re-sensitisation of antibiotic-resistant pathogens using CRISPR delivered by a two-phage system. | ||
| + | </h2> | ||
| + | <a class="btn-lines dark light wow fadeInUp animated smooth-scroll btn btn-default btn-green" data-wow-delay=".9s" href="#works" data-section="#about">Read more</a> | ||
| − | <!-- | + | </div> |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | < | + | </section> |
| − | + | <!--/#main-slider--> | |
| − | + | <!-- | |
| − | + | ================================================== | |
| − | + | Slider Section Start | |
| − | + | ================================================== --> | |
| − | + | <section id="about"> | |
| − | + | <div class="container"> | |
| − | + | <div class="row"> | |
| − | + | <div class="col-md-6 col-sm-6"> | |
| − | + | <div class="block wow fadeInLeft" data-wow-delay=".3s" data-wow-duration="500ms"> | |
| − | + | <h2> | |
| − | + | ABOUT PhagED | |
| − | + | </h2> | |
| − | + | <p> | |
| − | + | The world is currently facing a future where antibiotics no longer work and basic infections cannot be treated. Many of the most dangerous diseases which are not treatable arise from the hospital environment. This is because the bacteria have had lots | |
| − | + | of exposure to antibiotics, allowing them time to evolve genes which can help them survive in the presence of these drugs. We therefore want to tackle this problem of the 'super bugs' found in our hospitals, otherwise known as the ESKAPE pathogens. | |
| − | + | </p> | |
| − | </ | + | <p> |
| + | We will do this by developing a spray which will contain modified phages. When that phage enters the cell, CRISPR-Cas system will cut up the genes which are giving the bacteria resistance to antibiotics. We then add another phage to ensure this system | ||
| + | is maintainable. | ||
| + | </p> | ||
| + | <p> | ||
| + | By using this spray, we hope to re-sensitise these dangerous antibiotic resistant bacteria to the drugs again, allowing conventional antiobiotics to work. This would mean we would no longer need to develop costly new antibiotics, and avoid the coming | ||
| + | doom of a world where a UTI is a death sentence. Neat eh?! | ||
| + | </p> | ||
| + | </div> | ||
| − | < | + | </div> |
| − | + | <div class="col-md-6 col-sm-6"> | |
| − | + | <div class="block wow fadeInRight" data-wow-delay=".3s" data-wow-duration="500ms"> | |
| − | + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/about/about.jpg" alt=""> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div class=" | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
| − | + | </div> | |
| − | + | </div> | |
| − | + | </section> | |
| − | + | <!-- /#about --> | |
| − | + | <!-- | |
| − | + | ================================================== | |
| − | + | Portfolio Section Start | |
| − | + | ================================================== --> | |
| − | < | + | <section id="works" class="works"> |
| − | + | <div class="container"> | |
| − | + | <div class="row"> | |
| − | <div class=" | + | <div class="col-sm-8 col-xs-12 col-sm-offset-2"> |
| − | < | + | <div class="section-heading"> |
| − | + | <h1 class="title wow fadeInDown" data-wow-delay=".3s">TAKE A CLOSER LOOK</h1> | |
| − | + | <p class="wow fadeInDown" data-wow-delay=".5s" style="display:none;"> | |
| − | + | Aliquam lobortis. Maecenas vestibulum mollis diam. Pellentesque auctor neque nec urna. Nulla sit amet est. Aenean posuere <br> tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus. | |
| − | + | </p> | |
| − | + | </div> | |
| − | + | <div class="row"> | |
| − | < | + | <div class="col-sm-6 col-xs-12"> |
| − | + | <figure class="wow fadeInLeft animated portfolio-item" data-wow-duration="500ms" data-wow-delay="0ms"> | |
| − | + | <div class="img-wrapper"> | |
| − | < | + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/portfolio/item-1.jpg" class="img-responsive" alt="this is a title"> |
| − | + | <div class="overlay"> | |
| − | </ | + | <div class="buttons"> |
| + | <a target="_blank" href="https://2017.igem.org/Team:Edinburgh_OG/Description">Details</a> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| − | + | <figcaption> | |
| − | + | <h4> | |
| − | < | + | <a href="https://2017.igem.org/Team:Edinburgh_OG/Description"> |
| − | + | Project | |
| − | < | + | </a> |
| − | + | </h4> | |
| − | + | <p> | |
| − | + | Get to know PhagED better. | |
| − | + | </p> | |
| − | < | + | </figcaption> |
| − | </ | + | </figure> |
| + | </div> | ||
| + | <div class="col-sm-6 col-xs-12"> | ||
| + | <figure class="wow fadeInLeft animated" data-wow-duration="500ms" data-wow-delay="300ms"> | ||
| + | <div class="img-wrapper"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/portfolio/item-2.jpg" class="img-responsive" alt="this is a title"> | ||
| + | <div class="overlay"> | ||
| + | <div class="buttons"> | ||
| + | <a target="_blank" href="https://2017.igem.org/Team:Edinburgh_OG/Parts">Details</a> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| − | + | <figcaption> | |
| − | + | <h4> | |
| − | < | + | <a href="https://2017.igem.org/Team:Edinburgh_OG/Parts"> |
| − | + | Parts | |
| − | <div class=" | + | </a> |
| − | < | + | </h4> |
| − | + | <p> | |
| − | + | Blocks of DNA that we've used. | |
| − | < | + | </p> |
| − | </ | + | </figcaption> |
| + | </figure> | ||
| + | </div> | ||
| + | <div class="col-sm-6 col-xs-12"> | ||
| + | <figure class="wow fadeInLeft animated" data-wow-duration="500ms" data-wow-delay="300ms"> | ||
| + | <div class="img-wrapper"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/portfolio/item-3.jpg" class="img-responsive" alt=""> | ||
| + | <div class="overlay"> | ||
| + | <div class="buttons"> | ||
| + | <a target="_blank" href="https://2017.igem.org/Team:Edinburgh_OG/Safety">Details</a> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| − | </ | + | <figcaption> |
| − | < | + | <h4> |
| − | </ | + | <a href="https://2017.igem.org/Team:Edinburgh_OG/Safety"> |
| + | Safety | ||
| + | </a> | ||
| + | </h4> | ||
| + | <p> | ||
| + | Safety always comes first. | ||
| + | </p> | ||
| + | </figcaption> | ||
| + | </figure> | ||
| + | </div> | ||
| + | <div class="col-sm-6 col-xs-12"> | ||
| + | <figure class="wow fadeInLeft animated" data-wow-duration="500ms" data-wow-delay="600ms"> | ||
| + | <div class="img-wrapper"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/portfolio/item-4.jpg" class="img-responsive" alt=""> | ||
| + | <div class="overlay"> | ||
| + | <div class="buttons"> | ||
| + | <a target="_blank" href="https://2017.igem.org/Team:Edinburgh_OG/HP/Silver">Details</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <figcaption> | ||
| + | <h4> | ||
| + | <a href="https://2017.igem.org/Team:Edinburgh_OG/HP/Silver"> | ||
| + | Human Practices | ||
| + | </a> | ||
| + | </h4> | ||
| + | <p> | ||
| + | How PhaED fits into the context. | ||
| + | </p> | ||
| + | </figcaption> | ||
| + | </figure> | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
| − | </ | + | </div> |
| − | + | ||
</div> | </div> | ||
| − | </header> | + | </div> |
| + | </section> | ||
| + | <!-- #works --> | ||
| + | <!-- | ||
| + | ================================================== | ||
| + | Portfolio Section Start | ||
| + | ================================================== --> | ||
| + | <section id="feature" style="display:none"> | ||
| + | <div class="container"> | ||
| + | <div class="section-heading"> | ||
| + | <h1 class="title wow fadeInDown" data-wow-delay=".3s">Offer From Me</h1> | ||
| + | <p class="wow fadeInDown" data-wow-delay=".5s"> | ||
| + | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed,<br> quasi dolores numquam dolor vero ex, tempora commodi repellendus quod laborum. | ||
| + | </p> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInUp animated" data-wow-duration="500ms" data-wow-delay="300ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-flask-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Media heading</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay="600ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-lightbulb-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Well documented.</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay="900ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-lightbulb-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Well documented.</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay="1200ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-americanfootball-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Free updates</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay="1500ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-keypad-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Solid Support</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-4 col-lg-4 col-xs-12"> | ||
| + | <div class="media wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay="1800ms"> | ||
| + | <div class="media-left"> | ||
| + | <div class="icon"> | ||
| + | <i class="ion-ios-barcode-outline"></i> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="media-body"> | ||
| + | <h4 class="media-heading">Simple Installation</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sint.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- | ||
| + | ================================================== | ||
| + | Team Section Start | ||
| + | ================================================== --> | ||
| + | <section id="team"> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <h2 class="subtitle text-center">Meet The Team</h2> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".3s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/filippo.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Filippo Abbondanza</h3> | ||
| + | <p class="team_designation">MSc Synthetic Biology & Biotechnology</p> | ||
| + | <p class="team_text">Developing the lysoenic lambda phage carrying the FnCpf1 CRISPR system.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/filippo.abbondanza" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | <a href="https://www.linkedin.com/in/filippo-abbondanza-a9130897" target="_blank"><i class="ion-social-linkedin-outline"></i></a> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".5s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/erin.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Erin Corbett</h3> | ||
| + | <p class="team_designation">MSc Synthetic Biology & Biotechnology</p> | ||
| + | <p class="team_text">Engineering <i>E. coli</i> to create our mock pathogen testing platform, and engineering the lytic T7 phage.</p> | ||
| + | <p class="social-icons"> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".7s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/rikki.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Rikki He</h3> | ||
| + | <p class="team_designation">MSc Biochemistry</p> | ||
| + | <p class="team_text">Developing the lysogenic P1 phage carrying spCas9 CRISPR system.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/y.q.heybd" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | |||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".9s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/ti.JPG" class="team-pic" alt=""> | ||
| + | <h3 class="team_name">Ti He</h3> | ||
| + | <p class="team_designation">MSc Biotechnology</p> | ||
| + | <p class="team_text">Developing the lysogenic lambda phage carring saCas9 CRISPR system.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/profile.php?id=100012772305809" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".3s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/lydia.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Lydia Mapstone</h3> | ||
| + | <p class="team_designation">MSc Synthetic Biology & Biotechnology</p> | ||
| + | <p class="team_text">Engineering <i>E. coli</i> to create our mock pathogen testing platform and engineering the lytic T4 phage using BRED.</p> | ||
| + | <p class="social-icons"> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".5s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/yuri.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Yuri Matsueda</h3> | ||
| + | <p class="team_designation">MSc Biotechnology</p> | ||
| + | <p class="team_text">Engineering P1 lysogenic phage with CRISPR-SaCas9 system to target resistance gene fragments.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/profile.php?id=100004212933551" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".7s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/anton.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Anton Puzorjov</h3> | ||
| + | <p class="team_designation">MSc Bioinformatics</p> | ||
| + | <p class="team_text">Building a model of bacteria-phage interactions in two-step re-sensitisation combining both lysogenic and lytic phages.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/puzorjov" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | <a href="https://twitter.com/AntonPuzorjov" target="_blank"><i class="ion-social-twitter-outline"></i></a> | ||
| + | <a href="https://www.linkedin.com/in/antonpuzorjov/" target="_blank"><i class="ion-social-linkedin-outline"></i></a> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".9s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/yating.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Yating Wang</h3> | ||
| + | <p class="team_designation">MSc Drug Discovery & Translational Biology</p> | ||
| + | <p class="team_text">Engineering P1 lysogenic phage with CRISPR-Cpf1 system to target resistance gene fragments.</p> | ||
| + | <p class="social-icons"> | ||
| + | <a href="https://www.facebook.com/profile.php?id=100010921308790" class="facebook" target="_blank"><i class="ion-social-facebook-outline"></i></a> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-3 col-md-offset-4"> | ||
| + | <div class="team-member wow fadeInLeft" data-wow-duration="500ms" data-wow-delay=".3s"> | ||
| + | <div class="team-img"> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/team/owen.JPG" class="team-pic" alt=""> | ||
| + | </div> | ||
| + | <h3 class="team_name">Owen Yeung</h3> | ||
| + | <p class="team_designation">MSc Synthetic Biology & Biotechnology</p> | ||
| + | <p class="team_text">Developing the lysoenic lambda phage carrying the SpCas9 CRISPR system.</p> | ||
| + | <p class="social-icons"> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- /#feature --> | ||
| + | <!-- | ||
| + | ================================================== | ||
| + | Sponsors Section Start | ||
| + | ================================================== --> | ||
| + | <section id="clients"> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <h2 class="subtitle text-center wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay=".3s" style="visibility: visible; animation-duration: 500ms; animation-delay: 0.3s; animation-name: fadeInDown;">Sponsors</h2> | ||
| + | <p class="text-center wow fadeInDown animated" data-wow-duration="500ms" data-wow-delay=".5s" style="visibility: visible; animation-duration: 500ms; animation-delay: 0.5s; animation-name: fadeInDown; text-align: center !important;">We are very thankful to those who are helping us to make it happen.</p> | ||
| + | <div id="clients-logo" class="owl-carousel owl-theme" style="opacity: 1; display: block;"> | ||
| + | <div class="owl-wrapper-outer"> | ||
| + | <div class="owl-wrapper" style="width: 4560px; left: 0px; display: block;"> | ||
| + | <div class="owl-item" style="width: 228px;"> | ||
| + | <div> | ||
| + | <img src="https://rawgit.com/Macbit/Edinburgh_OG_iGEM17/master/images/sponsors/IDT.png" alt=""> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | |||
| + | <!-- | ||
| + | ================================================== | ||
| + | Become a sponsor Section Start | ||
| + | ================================================== --> | ||
| + | <section id="pricing-table-section"> | ||
| + | <div class="block"> | ||
| + | <h2 class="title wow fadeInDown" data-wow-delay=".3s" data-wow-duration="500ms">DO YOU WANT TO HELP US TURN IT INTO REALITY?</h2> | ||
| + | <p class="wow fadeInDown" data-wow-delay=".5s" data-wow-duration="500ms">We will be more than happy to accept any kind of support from you either in cash or as free/discounted services or consumables.</p> | ||
| + | </div> | ||
| + | <div class="pricing-container"> | ||
| + | |||
| + | <ul class="pricing-list bounce-invert"> | ||
| + | <li> | ||
| + | <ul class="pricing-wrapper"> | ||
| + | <li data-type="monthly" class="is-visible"> | ||
| + | <header class="pricing-header"> | ||
| + | <h2>Bronze</h2> | ||
| + | <div class="price"> | ||
| + | <span class="currency">£</span> | ||
| + | <span class="value">500</span> | ||
| + | </div> | ||
| + | </header> | ||
| + | <div class="pricing-body"> | ||
| + | <ul class="pricing-features"> | ||
| + | <li><em class="tick">✔</em> Logo on website</li> | ||
| + | <li><em class="tick">✔</em> Recognition on social media</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on t-shirts</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on media content</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on presentation</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on official poster</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <footer class="pricing-footer"> | ||
| + | <a rel="nofollow" rel="noreferrer"class="select" href="mailto:igem2017edinburgh.og@gmail.com">Sponsor</a> | ||
| + | </footer> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <ul class="pricing-wrapper"> | ||
| + | <li data-type="monthly" class="is-visible"> | ||
| + | <header class="pricing-header"> | ||
| + | <h2>Silver</h2> | ||
| + | <div class="price"> | ||
| + | <span class="currency">£</span> | ||
| + | <span class="value">1000</span> | ||
| + | </div> | ||
| + | </header> | ||
| + | <div class="pricing-body"> | ||
| + | <ul class="pricing-features"> | ||
| + | <li><em class="tick">✔</em> Logo on website</li> | ||
| + | <li><em class="tick">✔</em> Recognition on social media</li> | ||
| + | <li><em class="tick">✔</em> Logo on t-shirts</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on media content</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on presentation</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on official poster</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <footer class="pricing-footer"> | ||
| + | <a rel="nofollow" rel="noreferrer"class="select" href="mailto:igem2017edinburgh.og@gmail.com">Sponsor</a> | ||
| + | </footer> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <ul class="pricing-wrapper"> | ||
| + | <li data-type="monthly" class="is-visible"> | ||
| + | <header class="pricing-header"> | ||
| + | <h2>Gold</h2> | ||
| + | <div class="price"> | ||
| + | <span class="currency">£</span> | ||
| + | <span class="value">2000</span> | ||
| + | </div> | ||
| + | </header> | ||
| + | <div class="pricing-body"> | ||
| + | <ul class="pricing-features"> | ||
| + | <li><em class="tick">✔</em> Logo on website</li> | ||
| + | <li><em class="tick">✔</em> Recognition on social media</li> | ||
| + | <li><em class="tick">✔</em> Logo on t-shirts</li> | ||
| + | <li><em class="tick">✔</em> Logo on media content</li> | ||
| + | <li><em class="tick">✔</em> Logo on presentation</li> | ||
| + | <li class="mute"><em class="cross">✘</em> Logo on official poster</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <footer class="pricing-footer"> | ||
| + | <a rel="nofollow" rel="noreferrer"class="select" href="mailto:igem2017edinburgh.og@gmail.com">Sponsor</a> | ||
| + | </footer> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | |||
| + | <li class="exclusive"> | ||
| + | <ul class="pricing-wrapper"> | ||
| + | <li data-type="monthly" class="is-visible"> | ||
| + | <header class="pricing-header"> | ||
| + | <h2>Platinum</h2> | ||
| + | <div class="price"> | ||
| + | <span class="currency">£</span> | ||
| + | <span class="value">2500</span> | ||
| + | </div> | ||
| + | </header> | ||
| + | <div class="pricing-body"> | ||
| + | <ul class="pricing-features"> | ||
| + | <li><em class="tick">✔</em> Logo on website</li> | ||
| + | <li><em class="tick">✔</em> Recognition on social media</li> | ||
| + | <li><em class="tick">✔</em> Logo on t-shirts</li> | ||
| + | <li><em class="tick">✔</em> Logo on media content</li> | ||
| + | <li><em class="tick">✔</em> Logo on presentation</li> | ||
| + | <li><em class="tick">✔</em> Logo on official poster</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <footer class="pricing-footer"> | ||
| + | <a rel="nofollow" rel="noreferrer"class="select" href="mailto:igem2017edinburgh.og@gmail.com">Sponsor</a> | ||
| + | </footer> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <div class="block"> | ||
| + | <h2 class="title wow fadeInDown" data-wow-delay=".3s" data-wow-duration="500ms">FEEL FREE TO GET IN TOUCH</h2> | ||
| + | <a href="mailto:igem2017edinburgh.og@gmail.com" class="btn btn-default btn-contact wow fadeInDown" data-wow-delay=".7s" data-wow-duration="500ms">Contact </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- | ||
| + | ================================================== | ||
| + | Call To Action Section Start | ||
| + | ================================================== --> | ||
| + | <section id="call-to-action" style='display:none;'> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <div class="block"> | ||
| + | <h2 class="title wow fadeInDown" data-wow-delay=".3s" data-wow-duration="500ms">FEEL FREE TO GET IN TOUCH</h2> | ||
| + | <a href="mailto:igem2017edinburgh.og@gmail.com" class="btn btn-default btn-contact wow fadeInDown" data-wow-delay=".7s" data-wow-duration="500ms">Contact </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- | ||
| + | ================================================== | ||
| + | Footer Section Start | ||
| + | ================================================== --> | ||
| + | <footer id="footer"> | ||
| + | <div class="container"> | ||
| + | <div class="col-md-8"> | ||
| + | <p class="copyright">Copyright: <span>2017</span> . Design and developed by <a href="http://www.Themefisher.com">Themefisher</a></p> | ||
| + | </div> | ||
| + | <div class="col-md-4"> | ||
| + | <!-- Social Media --> | ||
| + | <ul class="social"> | ||
| + | <li> | ||
| + | <a href="https://www.facebook.com/igemedinburghovergrad2017/" class="Facebook"> | ||
| + | <i class="ion-social-facebook"></i> | ||
| + | </a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://twitter.com/EdinburghOG2017" class="Twitter"> | ||
| + | <i class="ion-social-twitter"></i> | ||
| + | </a> | ||
| + | </li> | ||
| + | |||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </footer> <!-- /#footer --> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
Revision as of 15:30, 29 June 2017
Antibiotic revolution: a molecular toolkit to re-sensitise
Methycillin resistant S.aureus (MRSA)
Vancomycin resistant S.aureus (VRSA)
Klebsiella pneumoniae
Pseudomonas aeruginosa
Enterococcus faecalis/faecium
Acinetobacter baumanii
Modular molecular toolkit for re-sensitisation of antibiotic-resistant pathogens using CRISPR delivered by a two-phage system.
Read moreABOUT PhagED
The world is currently facing a future where antibiotics no longer work and basic infections cannot be treated. Many of the most dangerous diseases which are not treatable arise from the hospital environment. This is because the bacteria have had lots of exposure to antibiotics, allowing them time to evolve genes which can help them survive in the presence of these drugs. We therefore want to tackle this problem of the 'super bugs' found in our hospitals, otherwise known as the ESKAPE pathogens.
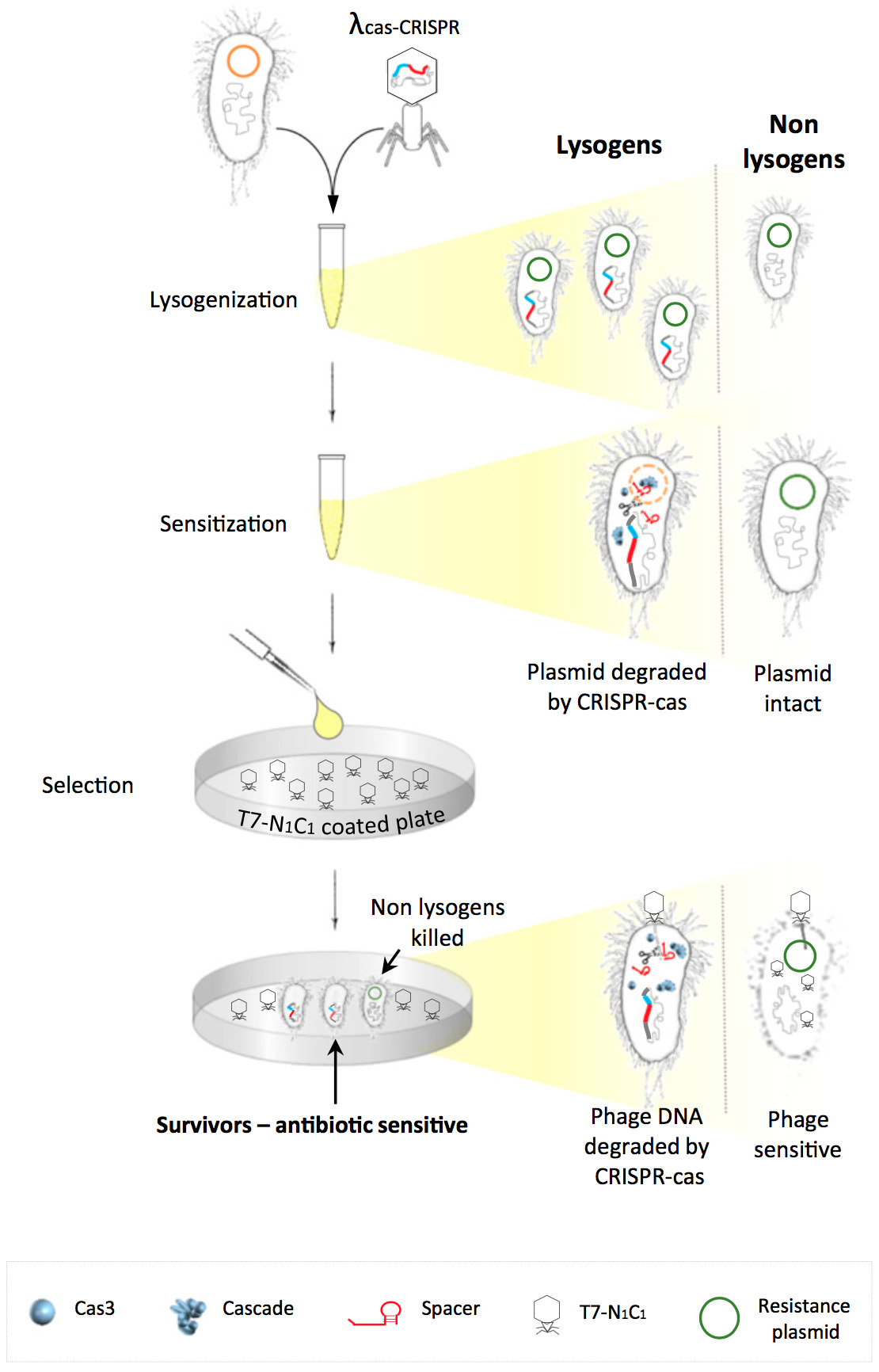
We will do this by developing a spray which will contain modified phages. When that phage enters the cell, CRISPR-Cas system will cut up the genes which are giving the bacteria resistance to antibiotics. We then add another phage to ensure this system is maintainable.
By using this spray, we hope to re-sensitise these dangerous antibiotic resistant bacteria to the drugs again, allowing conventional antiobiotics to work. This would mean we would no longer need to develop costly new antibiotics, and avoid the coming doom of a world where a UTI is a death sentence. Neat eh?!

TAKE A CLOSER LOOK

Project
Get to know PhagED better.

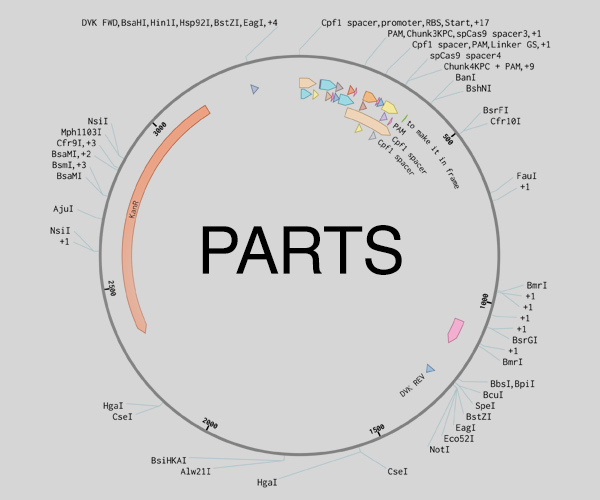
Parts
Blocks of DNA that we've used.

Safety
Safety always comes first.

Human Practices
How PhaED fits into the context.
Meet The Team

Filippo Abbondanza
MSc Synthetic Biology & Biotechnology
Developing the lysoenic lambda phage carrying the FnCpf1 CRISPR system.

Erin Corbett
MSc Synthetic Biology & Biotechnology
Engineering E. coli to create our mock pathogen testing platform, and engineering the lytic T7 phage.

Rikki He
MSc Biochemistry
Developing the lysogenic P1 phage carrying spCas9 CRISPR system.

Ti He
MSc Biotechnology
Developing the lysogenic lambda phage carring saCas9 CRISPR system.

Lydia Mapstone
MSc Synthetic Biology & Biotechnology
Engineering E. coli to create our mock pathogen testing platform and engineering the lytic T4 phage using BRED.

Yuri Matsueda
MSc Biotechnology
Engineering P1 lysogenic phage with CRISPR-SaCas9 system to target resistance gene fragments.

Anton Puzorjov
MSc Bioinformatics
Building a model of bacteria-phage interactions in two-step re-sensitisation combining both lysogenic and lytic phages.

Yating Wang
MSc Drug Discovery & Translational Biology
Engineering P1 lysogenic phage with CRISPR-Cpf1 system to target resistance gene fragments.

Owen Yeung
MSc Synthetic Biology & Biotechnology
Developing the lysoenic lambda phage carrying the SpCas9 CRISPR system.
Sponsors
We are very thankful to those who are helping us to make it happen.

DO YOU WANT TO HELP US TURN IT INTO REALITY?
We will be more than happy to accept any kind of support from you either in cash or as free/discounted services or consumables.
-
-
Bronze
£ 500- ✔ Logo on website
- ✔ Recognition on social media
- ✘ Logo on t-shirts
- ✘ Logo on media content
- ✘ Logo on presentation
- ✘ Logo on official poster
-
-
-
Silver
£ 1000- ✔ Logo on website
- ✔ Recognition on social media
- ✔ Logo on t-shirts
- ✘ Logo on media content
- ✘ Logo on presentation
- ✘ Logo on official poster
-
-
-
Gold
£ 2000- ✔ Logo on website
- ✔ Recognition on social media
- ✔ Logo on t-shirts
- ✔ Logo on media content
- ✔ Logo on presentation
- ✘ Logo on official poster
-
-
-
Platinum
£ 2500- ✔ Logo on website
- ✔ Recognition on social media
- ✔ Logo on t-shirts
- ✔ Logo on media content
- ✔ Logo on presentation
- ✔ Logo on official poster
-


